
BBQ Booking App: Case Study

Project Overview
The Product
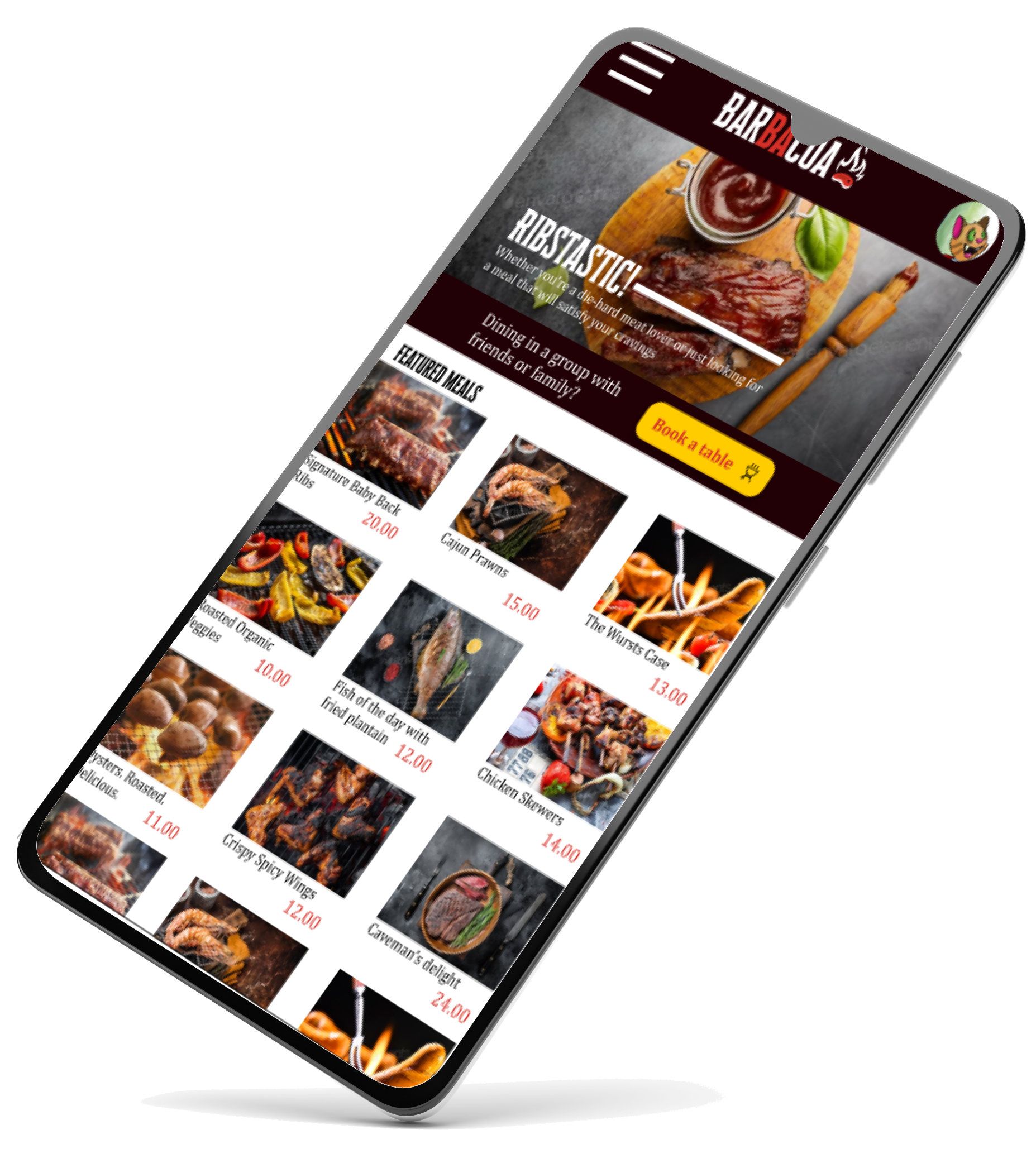
BBQ Booking app that allows users to reserve seats, assign meals, share the bill and give special requests to restaurant
Project Duration
Jan 6th, 2023, Mar 9th, 2023
The Problem
The Restaurant Barbacoa wanted to create an app to show the menu and develop a better way to book tables to improve the experience of the users on site. Currently all bookings were made by phone and no-show bookings were above 50%.
The Goal
Research and Design the new App with a Booking feature that will allow people to organize better and raise the number of bookings that are fulfilled.
My Role
Ux Researcher and Graphic Designer
My Responsibilities
I was in charge of conducting the whole research and also of the graphic design and prototypes of this app.
Understanding The User
-
User Research
-
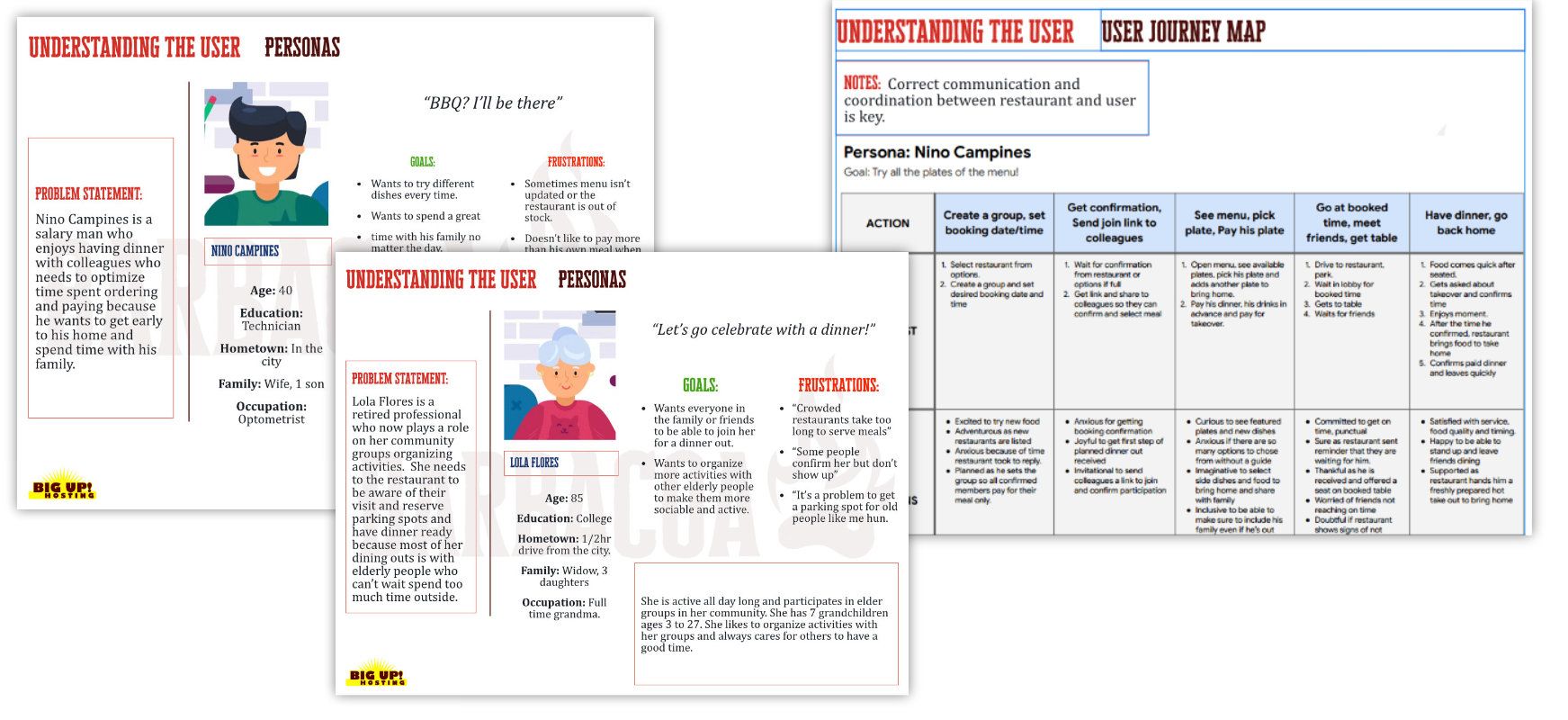
Personas
-
Problem Statements
-
User Journey Maps
Summary
For this UX, I performed interviews and usability studies on the low fidelity prototype. I had the assumption first that people could make use of an app that allowed them to share bill and let each seat pay their meals but in the end it turned out that there’s always a leader/organizer that will push it so everyone joins.
The UX research changed our proposed features to better tools to let people do what they do: get a group, go have dinner.
Pain Points
1
Users didn’t find it intuitive to navigate the menu and add meals to a booked table.
2
Status of the booked table was unclear and didn’t let the users know if there were extra steps to take or if the table was already booked.
3
Shared controls and depending on others actions to get the booking confirmation generated more discomfort than solutions.

Personas & User Journey Maps
Starting The Design
-
Paper Wireframes
-
Digital Wireframes
-
Low-Fidelity Prototypes
-
Usability Studies

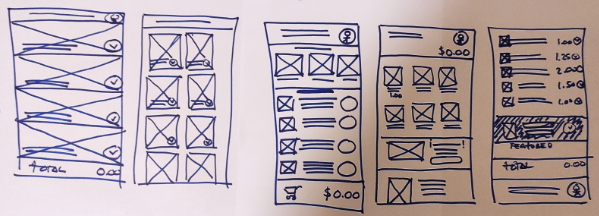
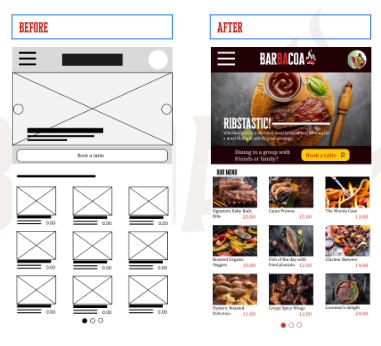
Paper Wireframes
For a restaurant, meals menu is the most important product and has to be shown, easy to navigate and appealing to the eye. Photographs are important as a catchy name and description.

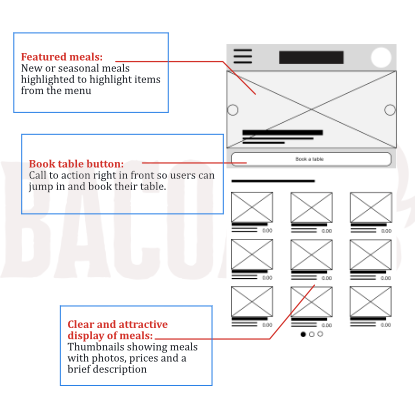
Digital Wireframes
Front page was designed to call to action right away showing photos of meals, a button right below it and featured meals on the lower half of the screen.

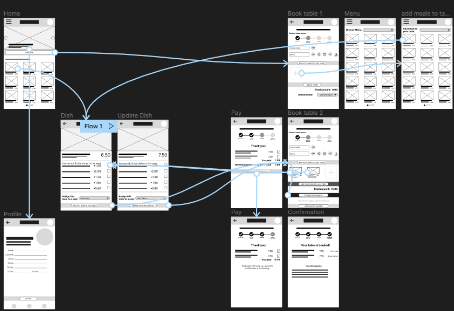
Low-Fidelity Prototype
The flow of the low-fidelity prototype would start on the home page and then click the book table button, add a meal and check out.
Usability Studies: Findings
Round 1
- Users need a better way to manage their booked table
- User need a more intuitive way to add food to a booked table and better browse the menu.
- More information on the side dishes that can be added and if there are price changes, to show them as well.
Round 2
- Users didn’t like the sharing code option fearing it could be stolen.
- Split bill option wasn’t an option that could be a game-changer.
RefiningThe Design
-
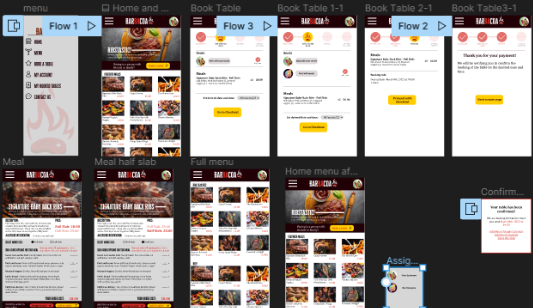
Mockups
-
High Fidelity Prototype
-
Accessibility

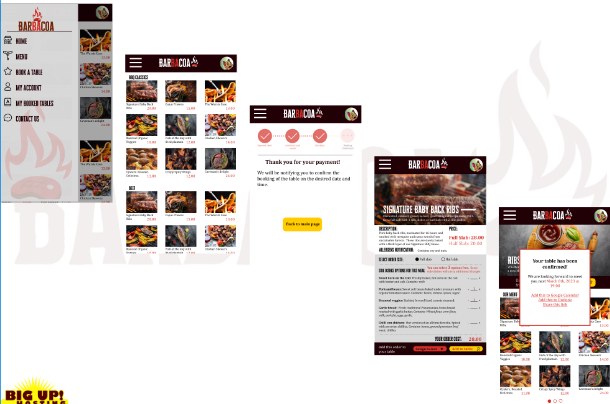
Mockups
Final design turned out great showing a large featured meal, a call-to-action button that is bright and the right size of thumbnails below so you can appreciate at least 9 of them on the first screen.


Accessibility
I’m using high-contrast texts over backgrounds so it could be easily read by anyone
Iconography is simple and large enought to be easily understood by any person.
Call-to-action buttons have texts that are simple, clear and easy to be clicked as I’m using bright yellow as the color that means action.
Going Forward
-
Takeaways
-
Next Steps
Takeaways
Impact
This booking feature will help people to optimize their time, pre-pay their meals and be received as expected on a restaurant with your food hot and your table clean.
When I was making the research I had many people excited on this and they keep telling me when is it going to be available.
What I learned
People share a meal to celebrate or to make bonds. If we let them focus on that and not spend 20 minutes reading menus and then more time waiting for the food to be done, we are improving their moments and improving their lifes.
Next Steps
What's next?
- This prototype will be developed by engineering as a beta.
- We will launch beta on selected users and then make a launch date.
- I’ll book a table and have some BBQ Ribs. Wanna join?
